Kali ini saya akan sharing mengenai cara membuat Alert dengan Bootstrap. apa itu Alert?, bagaimana cara membuatnya?, simak yukkk.....
A. PENDAHULUAN
- Pengertian
- Latar Belakang
- Maksud dan Tujuan
B. ALAT DAN BAHAN
- Text Editor.
- Web Browser.
- 1 Unit PC / Laptop.
- Bootstrap Framework.
- Sekitar 10-20 menit.
- Definisi Alert
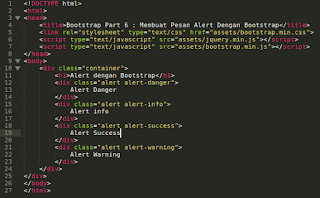
- Cara Membuat Alert dengan Bootstrap
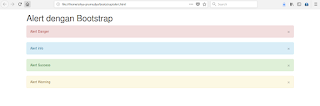
- alert-success class ini digunakan untuk membuat pesan alert yang berwarna hijau, karena nama alert ini success karena hijau melambangkan kesuksesan.
- alert-info digunakan untuk membuat pesan alert yang berwarna biru, biasanya pesan alert ini digunakan untuk membuat pesan yang berisi informasi.
- alert-warning digunakan untuk membuat pesan alert yang berwarna kuning, biasanya pesan alert ini digunakan untuk membuat pesan yang berisi peringatan.
- alert-danger digunakan untuk membuat pesan alert yang berwarna merah, biasanya pesan alert ini digunakan untuk membuat pesan gagal.
jika dibuka di browser dengan ekstensi .html akan memunculkan tampilan berikut....
- Menambahkan tombol close pada Alert
kemudian jika di save dengan ekstensi .html akan memunculkan tampilan berikut...
E. HASIL YANG DIDAPATKAN
- Dapat membuat alert pada bootstrap.
- Tidak Ada
- Untuk membuat pesan alert, kita dapat memberikan nama class alert dan efek alertnya.
Sekian sharing yang dapat saya sampaikan hari ini mengenai membuat alert dengan Bootstrap....
Semoga Bermanfaat.....
Wassalammualaikum Wr. Wb.