Kali ini saya akan sharing mengenai cara Mengatur tampilan button dan mengatur ukuran button pada Bootstrap. bagaimana caranya?. simak pembahasan berikut....
A. PENDAHULUAN
- Pengertian
- Latar Belakang
- Maksud dan Tujuan
B. ALAT DAN BAHAN
- Text Editor.
- Library Bootstrap.
- Web Browser.
- 1 Unit PC/Laptop.
- sekitar 10 - 15 menit
- Definisi Button
- Cara menggunakan class untuk tombol
berikut merupakan beberapa class yang digunakan untuk mengatur tampilan bootstrap :
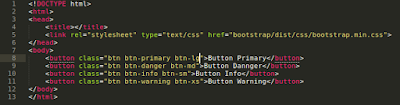
- btn-danger digunakan untuk memberi warna merah atau biasanya melambangkan tombol "bahaya".
- btn-default digunakan untuk memberi warna standart bootstrap.
- btn-warning digunakan untuk memberi warna kuning atau biasanya melambangkan warna peringatan.
- btn-primary digunakan untuk memberi warna biru tua atau biasanya melambangkan sebagai sebuah kunci atau primary.
- btn-info digunakan untuk memberi warna biru muda atau biasanya melambangkan untuk tombol info.
- btn-success digunakan untuk memberi warna hijau atau biasanya melambangkan sebuah kesuksesan.
dan berikut merupakan class yang digunakan untuk mengatur ukuran tombol bootstrap
- btn-xs adalah class pada bootstrap yang digunakan untuk membuat tombol ukuran ekstra kecil.
- btn-sm digunakan untuk memberi ukuran tombol yang kecil.
- btn-md digunakan untuk memberi ukuran sedang pada tombol.
- btn-lg digunakan untuk memberi ukuran besar pada tombol.
diatas, saya menggunakan tag <a> dan tag <button> dan semuanya berhasil, anda dapat memilih satu diantaranya. hasil diatas jika dibuka pada browser, hasilnya seperti ini
berikut merupakan contoh penulisan ukuran untuk button bootstrap
dan jika hasilnya ditampilkan di browser, maka tampilannya akan menjadi seperti ini...
E. HASIL YANG DIDAPATKAN
- Dapat mengganti tampilan tombol atau button
- Tidak Ada
- kita dapat mengatur ukuran tombol
- kita terserha dapat menggunakan tag <button> maupun <a>
- W3Schools
- MalasNgoding
Sekian sharing yang dapat saya sampaikan kali ini.....
Semoga Bermanfaat....
Wassalammualaikum Wr. Wb.